
sexta-feira, 20 de agosto de 2010
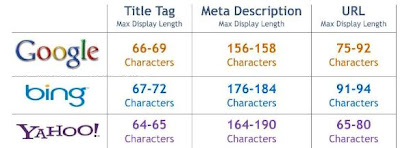
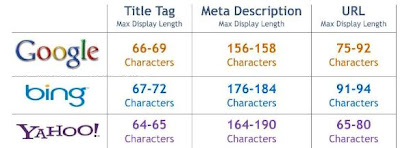
Qual o Comprimento Recomendado para o Titulo e Descrição?

segunda-feira, 16 de agosto de 2010
Livros Grátis sobre SEO e WEB Marketing
Uma série de 15 livros grátis sobre SEO e web marketing alguns em inglês outros em português, o mais importante... Gratuitamente
Em Inglês:
SEO Answer Book – Michael Small
The Truth about Search Engine optimization – Rebecca Lieb
How to Optimize Your Web Site for Internet Search Engines – Samuel Blankson
Search Engine Optimization: An hour a day – Jennifer Grappone, Gradiva Couzin
Building findable websites: web standards, SEO, and beyond – Aarron Walter
SEO Warrior – John I. Jerkovic
The Art of SEO – Eric Enge, Stephan Spencer, Jessie C. Stricchiola, Rand Fishkin
Search Engine Optimization For Dummies – Peter Kent
Em Português:
Antropomarketing: dos Flintstones à era digital : marketing e a natureza humana – Clemente Nobrega
Administração de Informações Google – Eduardo Moraz
Google Adwords – A Arte da Guerra – Ricardo Vaz Monteiro
O Que o Google Faria? Como Atender As Novas Exigências do Mercado – Jeff Jarvis
Sites de Busca: Como trazer milhares de visitantes para sua loja virtual – Dailton Felipini
A cauda longa: do mercado de massa para o mercado de nicho – Chris Anderson
Estratégias para a mídia digital: internet, informação e comunicação – Beth Saad
sexta-feira, 13 de agosto de 2010
Links Interessantes para LinkBuilding
2 Podcasts e Vídeos de Link Building
- [Video] How You Can Assess Great Links: Link Qualification: Week 04
- WTF is reverse SEO? And where’s the ‘do-follow’ tag? (entrevista com Darren Shaw sobre a ferramenta Local Citation Finder)
4 Ideias de Link Building, Queries e Operadores Avançados
- 74 B2B Link Building Queries for B2B SEO Link Prospecting (por Garrett)
- Search Operators for SEO Linkbuilding
- Google Power User Tips: Query Operators
- 10000 Search Engine Queries for your Link Building Campaign
1 Votação de Link Building + 5 Fontes Relacionadas
- Are Link Exchange Emails Dead?
- The Anatomy of a Bad Link Exchange Email
- 6 Ways to Increase Your Influence and Persuasion
- How to engage with a social media influencer
- Link Building: It’s All In the Details
- 30 Awesome B2B Social Media Resources
15 Fontes de Link Building
- What to Look For in a Link Builder
- Link Building Expectations Formula
- 5 Ways to Build Links at an SEO Conference
- Onsite SEO Interview with Dave Harry
- The First Link Counts Rule and the Hash Sign – Does it Change PR Sculpting?
- 7 Things to Watch Out for When Link Building
- The 4 Worst Questions to Ask a Search Engine Optimization Firm
- 5 Links Building Myths You Should Ignore
- How To Sell Links On Your Web Site
- SEO Myth: Are Competitors Backlinks Not Counted?
- How To Silo Your Website: The Masthead
- [Comic Strip!] Pay Me, or I’ll Link to You!
- Google: “Probably Possible” 3rd Party Bad Links Can Hurt You
- Link to the past: why do some news sites STILL not link out in 2010?
- Dana Lookadoo’s linkbuilding and garrett.french Bookmarks
7 Idéias de Fontes de Avaliação de Links
- Is Author an Authority Signal for Google?
- Are social signals ever going to usurp links
- Social Links DO Matter – Especially for Social Sites
- What Happens When Link Popularity, well Becomes Less Popular? (via Marketing Jive)
- Popularity Is Irrelevant, Says New Measure of Influence on Twitter
- Signal Strength – Perspectives on No-Follow
- Reader Q & A: How Link Signals Can Be Misunderstood
4 Fontes de Conteúdo Linkavel
- How to Write Highly Popular 30+ Item List Blog Posts to Get Links and Traffic
- 30 Content SEO, Marketing, Creation, Strategy & Promotion Insights + Resources
- Approaches to web content strategy
- Why I’m Not Cheap and Why That’s a Good Thing
7 Notícias e Discussões sobre Ferramentas de Link Building
- Best Link Tool Ever for SES San Francisco
- Local Citation Finder: Must-Have SEO Tool
- Readability Updated: An End To The Yank Of The Hyperlink
- 10 Great Local Search Tools That Don’t Exist Yet
- An In-Depth Look at Search Auto-Suggestions
- Google Organic Click Through Rate (CTR) (útil para mostrar o ROI em Link Building)
- Using Excel for SEO – the Grand Collection of Tips
segunda-feira, 9 de agosto de 2010
Alguns Conselhos de Usabilidade para um WebSite
Navegação Activa
Cada página do seu website é uma porta de entrada, por onde entram visitantes. E, quando um visitante entra numa dessas páginas, você precisa de responder à pergunta desse visitante:
Onde é que estou?

Normalmente, a estrutura da informação dum website está organizada em categorias e sub-categorias. Navegação activa é a ideia de mostrar ao visitante a categoria ou sub-categoria a que a página onde ele está pertence, no interface de navegação, ajudando desse modo o visitante a usar melhor o interface de navegação.
Já viu o novo filme do predator? Vários pessoas acordam e estão a cair do céu e precisam de abrir um paraquedas para aterrarem numa floresta desconhecida. Imagine que é você, mas você aterra numa rua duma cidade, a primeira coisa que você vai querer saber, para orientar-se, é onde está, certo? O mesmo acontece com o visitante que aterra numa página do seu website, especialmente se não encontra o que procura nessa página.
Linkar O Logotipo Para A Página Principal / Home Page
Quem é que não está habituado a clicar no logotipo dum website para chegar à página principal desse website? Eu estou, você está, até a sua avó com 100 anos de idade ou o seu sobrinho com apenas 3 anos de idade sabem que clicando no logotipo chegam à página principal.

Quem é web designer tem que conhecer as convenções web e respeitá-las, porque, se não o fizer, vai criar um website mais pobre em termos de usabilidade e obviamente vai perder na taxa de conversões, seja leitores, contactos ou vendas.
Aumentar A Área Para Clicar Num Link
Uma das inovações que aumenta a usabilidade do seu website é a de aumentar a área onde você pode clicar num link. Torna mais fácil a navegação no seu website, especialmente para pessoas com mais dificuldades em termos de visão ou com menor experiência no uso do mouse ou ainda quem acede através do telemóvel e está a tentar clicar com o dedo.
O iPad está a ter um sucesso tremendo. E a navegação é feita com os dedos. Não há mouse. Aumentar a área para clicar, num link de texto, num botão, no menu, em qualquer elemento de navegação é uma dica para adaptar o design do seu website ao iPad.
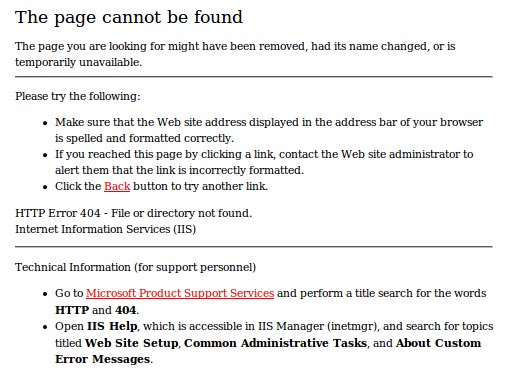
Personalizar A Página 404
A questão que aqui se coloca é muito simples. Você quer que o visitante que chega no seu website numa página de erro 404 abandone o seu website ou prefere que esse visitante encontre o que procura? Se a sua página de erro 404 não estiver personalizada, o seu bounce rate vai ser 100%.

O que é isso da página de erro 404?
- Sempre que um visitante clica num link para uma página do seu website que já foi apagada
- ou mudou de URL
- ou ainda quando alguém escreve o URL duma página do seu website, mas escreve mal esse URL
vai aceder à página de erro 404 do seu website.
Dicas De Usabilidade Na Tipografia Web
Os jornais de papel percebem MUITO sobre tipografia. É claro que você terá que adaptar os princípios de tipografia que os jornais aplicam para a web, mas não deve ignorar esse know how já estudado e validado pela ciência.
Os seus visitantes não vão ler os seus textos do início ao fim, palavra através de palavra. Podem ler o primeiro e segundo parágrafo. Podem ler os títulos e sub-títulos. Podem ler as palavras em negrito ou em listas. E, se alguma ideia captar a atenção deles, podem até ler vários parágrafos. Se os 2 primeiros parágrafos suscitarem muito interesse, podem ler o texto todo, cada palavra, cada frase, cada parágrafo.
O objectivo do texto é captar a atenção do visitante.
- Escreva títulos e sub-títulos descritivos.
- Coloque em negrito qualquer ideia mais relevante.
- Use listas ordenadas e não ordenadas com frequência. São fáceis de ler, até porque os escritores acabam por resumir melhor o texto que colocam numa lista.
- Não use uma fonte muito pequena, com muitas palavras por linha. Não recomendo mais de 15 palavras por linha. Pegue num jornal. Veja como eles quebram as linhas de texto em colunas, de modo a permitir pequenas pausas ao leitor.
- Você lê do meio para os lados? Você é árabe? Lê da direita para a esquerda? Não? Não centralize ou justifique o texto. Alinhe o texto do lado esquerdo.

Dicas De Usabilidade Nos Formulários
Os formulários estão muito ligados aos objectivos dum website de comércio electrónico. Se você quer que os visitantes do seu website o contactem, você vai querer que uma percentagem elevada dos visitantes que acedem à página do formulário de contacto submetam o formulário. Se você quer realizar vendas na sua loja online, você vai querer que uma percentagem elevada dos visitantes que iniciam o processo para finalizar uma compra concluam esse processo. O que você não quer é o abandono do formulário ou do shopping cart.
Vou focar algumas ideias essenciais e depois recomendar um dos nossos artigos:
- Se ocorrer um erro no preenchimento do formulário, não obrigue o visitante a preencher tudo outra vez. É frustrante e pode aumentar a taxa de abandono.
- O visitante não é bruxo. Não vai advinhar quais são os campos obrigatórios ou quaisquer requisitos especiais, se você não informar.
- Não peça mais informação do que a necessária. Quanto mais informação pedir, maior será a taxa de abandono.
- Um formulário pede quase sempre informação pessoal. Use um certificado SSL para que o visitante sinta confiança e segurança.
- Vai pedir o email? Informe que não vai usar o email para SPAM, nem ceder o email a terceiros.
- Não obrigue o visitante a registar-se, para finalizar uma compra. Concluído o processo, convença o visitante a registar-se, para não ter que preencher os dados pessoais sempre que quiser efectuar uma compra.
Velocidade De Acesso Às Paginas

Não é preciso muito esforço para explicar que você vai perder visitantes e clientes se o seu website demorar demasiado tempo a carregar.
Os visitantes abrem várias tabs ao mesmo tempo. Se o tempo de resposta do seu website for muito lento, o visitante vai dar uma olhada nas outras tabs, que entretanto abriu. Pode encontrar o que procura numa dessas tabs e não voltar mais ao seu website. Ou, continuar a pesquisa e fechar a tab do seu website, porque ainda não carregou.
O próprio Google está a penalizar em termos de SEO os websites que demoram demasiado tempo a carregar. Mais uma razão para você prestar atenção à velocidade do seu website.
Seguir As Convenções Para Web Design
As convenções sobre webdesign não são decorativas. Nem são como aquelas normas que fazem parte da Constituição dum país e que são programáticas:
Todos têm direito ao meio ambiente ecologicamente equilibrado, bem de uso comum do povo e essencial à sadia qualidade de vida, impondo-se ao Poder Público e à coletividade o dever de defendê-lo e preservá- lo para as presentes e futuras gerações.
Em Portugal, acho que nunca vivi dias com tanto calor como neste Verão. Será que estou a ser enganado no meu direito a um meio ambiente ecologicamente equilibrado?
As convenções no webdesign visam criar uma normalidade que facilita o uso do website por parte dos visitantes. Como todos os websites aderem a essas convenções, os visitantes aprendem rapidamente essas normas e depois, quando visitam o seu website, não precisam de perder tempo a aprender a usar o website. Criam hábitos no uso de websites, que você deve respeitar.
Quem é que não sabe que a cor convencionada para os links é o azul? E que são sublinhados? E que mudam de cor, depois de clicados? Se você não respeitar estas convenções, vai ter visitantes frustrados, que não sabem usar o seu website. Será que vão querer aprender? Ou vão fechar a tab onde está o seu website?
Quer ser original, criativo, brilhante, genial? Força. Depois de fazer isso tudo, coloque uma foto do seu website no espelho que você usa todas as manhãs. Assim, depois de acordar, você vai poder olhar para a sua obra de arte e para o seu ego…
A Função De Pesquisa

Já viu caixas para pesquisar com uma width tão reduzida que é necessário apontar bem o rato para escrever a primeira letra? Parece que são caixas para soletrar, porque nem dá para ler uma palavra inteira…
O problema é que quando você escreve numa caixa de pesquisa, você gosta de rever o que escreveu e, por vezes, editar. Se não for capaz de ler o texto que escreveu, sem um esforço suplementar, estamos perante um problema de usabilidade, que é fácil de resolver. Só precisa de aumentar a width da caixa de pesquisa…
90% das pesquisas cabem numa caixa de pesquisa cuja width permite 27 caracteres.
A Hierarquia Da Informaçao
Escreva a informação mais importante nos 2 primeiros parágrafos. Se não conseguir convencer o visitante, nos 2 primeiros parágrafos, a ler o texto, não importa o que você vai escrever nos restantes parágrafos, porque ninguém vai ler.
A hierarquia da informação deve corresponder a uma pirâmide invertida. É preciso investir no título e nos 2 parágrafos iniciais, para captar a atenção do visitante. É o que os jornais fazem.
Anchor Text Descritivo
Já pediu indicações na rua, porque estava perdido ou não sabia a localização duma morada?
Podia indicar onde fica aquele restaurante com empregadas simpáticas onde cozinham comida gostosa?
Vai continuar perdido…
Quando você coloca um link no seu website, deve explicar ao visitante qual o destino desse link. Você pode explicar na frase ou parágrafo onde coloca o link. Mas, para também otimizar o artigo em termos de SEO, o melhor é usar um anchor text explicativo e descritivo. Leia o anchor text que usamos nos vários links que colocamos neste artigo. Não dá para criar uma expectativa sobre a informação que vai encontrar na página de destino desses links? Penso que sim.
A vida é muito curta. Já observou pessoas a caminhar, numa cidade grande, numa daquelas ruas muito movimentadas? Parece que estão a fazer marcha forçada. Quase correm… Quem visita o seu website, não está a fazer turismo. Se não for previsível a informação por detrás dum link, ninguém vai clicar.
Acções Abusivas Que Geram Desconfiança
Não coloque um link para um ficheiro PDF ou para qualquer outro ficheiro que o visitante tem que descarregar ou ler noutra aplicação, sem informar previamente. É um abuso! A única coisa que você vai conseguir é uma quebra de confiança.
O visitante está a usar o browser para navegar no seu website e de repente há uma outra aplicação no computador do visitante que abriu, só porque o visitante clicou num link?! Com a paranóia justificada que existe em relação a segurança, este tipo de surpresa não ajuda a criar uma relação de confiança que fidelize o visitante.
O mesmo acontece com pop-ups.
Não redimensione a janela do browser. Isso é crime!

Quem Somos?
Já que estamos a falar sobre confiança, é importante dar a conhecer a empresa, o empreendedor, o blogueiro, o empresário, o escritor, a pessoa responsável pelo website, numa das páginas do seu wesbite.
A importância de você dar a conhecer quem você é aumenta na proporção da sua vontade de criar uma comunidade, de dialogar com os visitantes.
Prefere falar com uma pessoa que você conhece, a quem vai tratar pelo primeiro nome, ou com uma pessoa anónima, que usa uma máscara? Em qual destas duas pessoas você vai confiar mais?
Evitar A Cegueira Dos Visitantes Aos Anúncios De Publicidade
Os visitantes já conseguem identificar os anúncios de publicidade em milésimos de segundo e ignoram esses anúncios.
Não promova conteúdo do seu website com o mesmo formato dum anúncio de publicidade. Os visitantes podem confundir essa informação com um anúncio publicitário e ignorar completamente.
KISS

Na internet, a simplicidade funciona. Esse princípio chama-se KISS. Não! Não! Não! Não é beijo!. São os acrónimos de Keep It Simple Stupid.
Fonte:webmaster.pt


